自已的blog以前一直是建wordpress上,已经有6、7年了。之所以想到把wordpress迁移到hexo上:是因为hexo使用markdown来写作,对于我来说,觉得更加方便;hexo显示的页面,更加清爽,合适技术博客,手机上显示也非常赞,相比wordpress要好很多;hexo生成的页面是纯静态的,速度更快;也正是因为纯静态的,我可以方便的把它从我的VPS上迁移到coding pages或github page上,随时把自己网站的成本变成0。
阿里云云主机 1CPU/2G/40G 297元3年,只在6月2 - 6月8
安装HEXO
先安装Node.js和git,然后用npm安装 hexo
1 | #安装node.js |
用hexo命令初始化站点
1 | #生成一个hexo站点目录 |
配置_config.yml
1 | #一般只要改上面的就可以了,其它的可以不动 |
迁移 WordPress 内容到hexo
首先,安装 hexo-migrator-wordpress 插件1
$ npm install hexo-migrator-wordpress --save
然后,在 WordPress 仪表盘中导出数据(“Tools” → “Export” → “WordPress”)(详情参考WP支持页面)。
然后,插件安装完成后,执行下列命令来迁移所有文章。wordpress.2017-11-23.xml 是 WordPress 导出的文件名。有一点要注意的是,如果你的文章的标题title有一些特别的符号的话,如‘&’号,下面的转换命令可能会失败。因为,在转换过程中,hexo会把wordpress的文章title名转换成一个静态的目录。我就碰到了这个问题,耽误了我1个小时1
hexo migrate wordpress wordpress wordpress.2017-11-23.xml
再次,用hexo generate命令在www.m690.com/public目录下生成相应的静态文件1
hexo generate
再次,迁移wordpress的上传图片,把wordpress根目录下的wp-content/uploads目录内容同步到www.m690.com/wp-content/uploads目录1
2
3
4
5#wordpress网站根目录 /data/web/www.m690.com/
#hexo 静态网站网站根目录 /data/hexo/www.m690.com/public/
cd /data/hexo
mkidr -p wp-content/uploads
rsync -av /data/web/www.m690.com/wp-content/uploads/ /data/hexo/www.m690.com/public/wp-content/uploads/
最后,mv原来的wordpres根目录 ,把网站的根目录指向hexo/public目录下。打开网站,如果可以正常访问,迁移就算成功了。1
2
3cd /data/web/
mv www.m690.com www.m690.com_wordpress
ln -s /data/hexo/www.m690.com/public www.m690.com
迁移站点SEO(搜索引擎优化)
防止迁移扩展生成的markdown文件名乱码
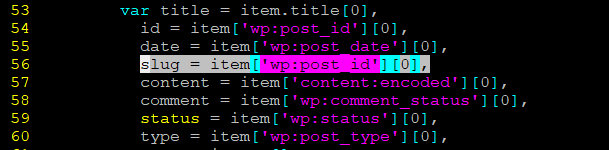
在用上面的hexo-migrator-wordpress插件生成hexo的markdown(.md)文件时,如果你在wordpress中的标题中有中文的情况话,会出现乱码的情况。默认插件会把wordpress文章的标题名做为新生成的hexo文章的文件名,一篇文章,对应一个md文件。这个文件名如果是中文的话,可能会是乱码的。如下图:

也就是说,文件在你的浏览器中的路径是非常长的,而且之前在搜索引擎中收录的wordpress的URL也将都不可用。这非常不利于SEO.在网上找了很久相关解决方案,最后,还是找到了。具体方法如下:1
vi /data/hexo/www.m690.com/node_modules/hexo-migrator-wordpress/index.js
把文件中第56行post_title改成post_id,如下图:

同时,更改文件的url和permalink选项:1
2
3vi /data/hexo/www.m690.com/_config.yml
url: https://www.m690.com/
permalink: archives/:title/
做完上述更改后,相关所有URL就可以和之前wordpress站点一致了。这个操作对SEO非常重要,因为你的文章很可能被别人转载了,如果你把链接路径都换了,那就别人文章里的转载链接就变成死链接了。保持原来的链接不变,这样也就不会影响搜索引擎之前的结果。
给博客添加sitemap站点地图
安装sitemap站点地图自动生成插件1
2npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save
在站点配置文章中添加:1
2
3
4sitemap:
path: sitemap.xml
baidusitemap:
path: baidusitemap.xml
在/data/hexo/www.m690.com/source/中新建文件robots.txt1
2
3
4
5
6
7
8
9
10
11
12
13
14
15User-agent: *
Allow: /
Allow: /archives/
Allow: /tags/
Allow: /homepage/
Disallow: /vendors/
Disallow: /js/
Disallow: /css/
Disallow: /fonts/
Disallow: /vendors/
Disallow: /fancybox/
Sitemap: https://www.m690.com/sitemap.xml
Sitemap: https://www.m690.com/baidusitemap.xml
用hexo g 命令重新做一下生成。
到google的站长管理控制台上增加你的站点。如下图:
在站长管理控制台,测试你的robots.txt文件是否正常,提交你的sitemap文件。

到百度的站长管理控制台上增加你的站点,如下图:
在完成SEO优化后,在google.com中搜索的效果(第二):

安装使用Next主题
安装Next
1 | #安装next主题 |
Next 主题上使用畅言评论
先注册[畅言](http://changyan.kuaizhan.com/overview),要求网站是备案过的,不然只能用14天。
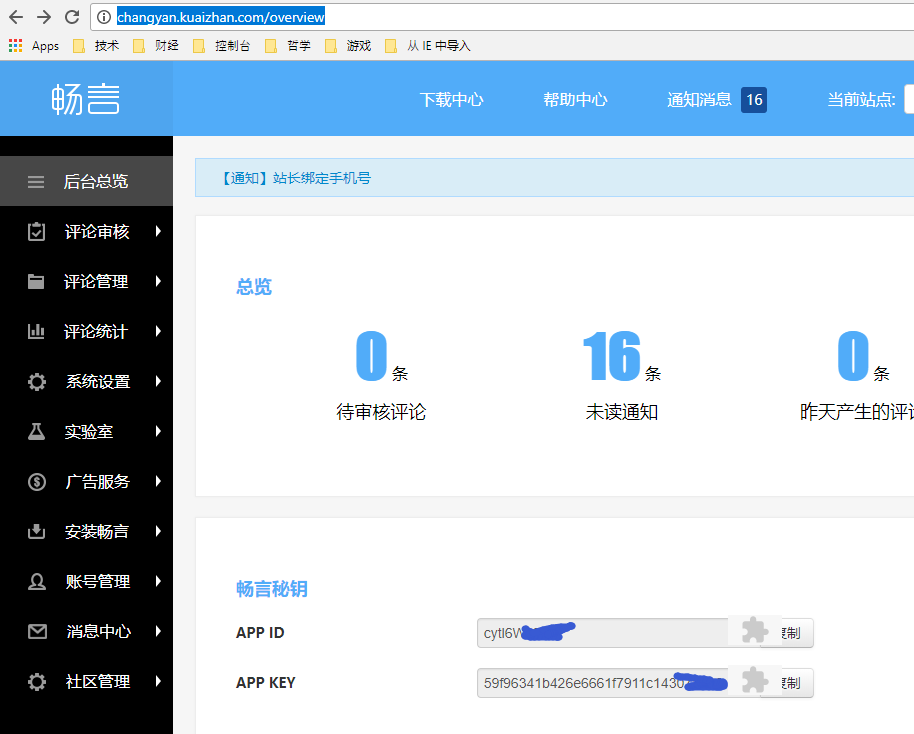
然后在[畅言](http://changyan.kuaizhan.com/overview)控制台内,复制appid和appkey,如下图:

配置next主题,增加畅言评论功能1
2
3
4
5
6
7
8
9
10vi /data/hexo/www.m690.com/themes/next/_config.yml
#用你自己的appid和appkey更改下面的changyan选项的内容
# changyan
changyan:
enable: true
appid: cytlxxxxx
appkey: 59f96341b426exxxxxxxxxxxxxxxx
#重新生成静态页面
cd /data/hexo/www.m690.com/
hexo g
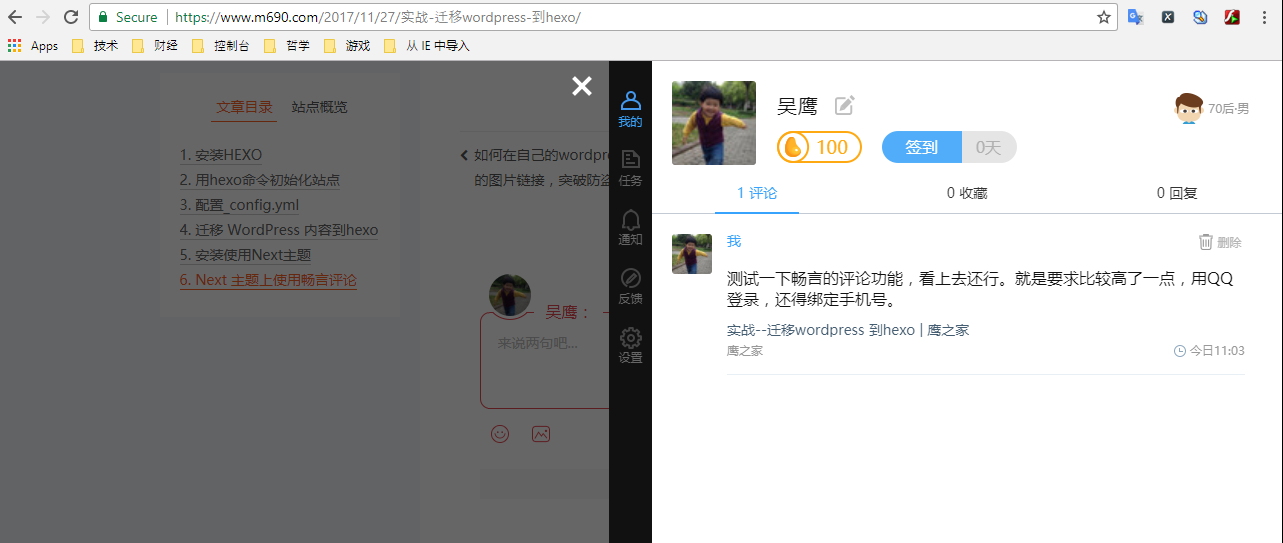
完成后,就可以在自己网站的页面上观看效果了

增加hexo-admin 博客后台管理插件
安装并启动后台管理1
2
3
4
5
6
7
8
9
10
11
12# 安装
npm install --save hexo-admin
# 启动hexo server ,我是线上vps,所以启动在了0.0.0.0:8000端口上,默认127.0.0.1:4000
hexo -i 0.0.0.0 -p 8000 server
#可以用下面的命令,实现后台文章的自动静态化生成,省去每次publish后,都去跑一次hexo g
hexo generate --watch
#可以在/data/hexo/www.m690.com/_config.yml中,配置hexo-admin的管理密码
# hexo-admin config
admin:
username: username
password_hash: your_password_hash
secret: my secret for cookies
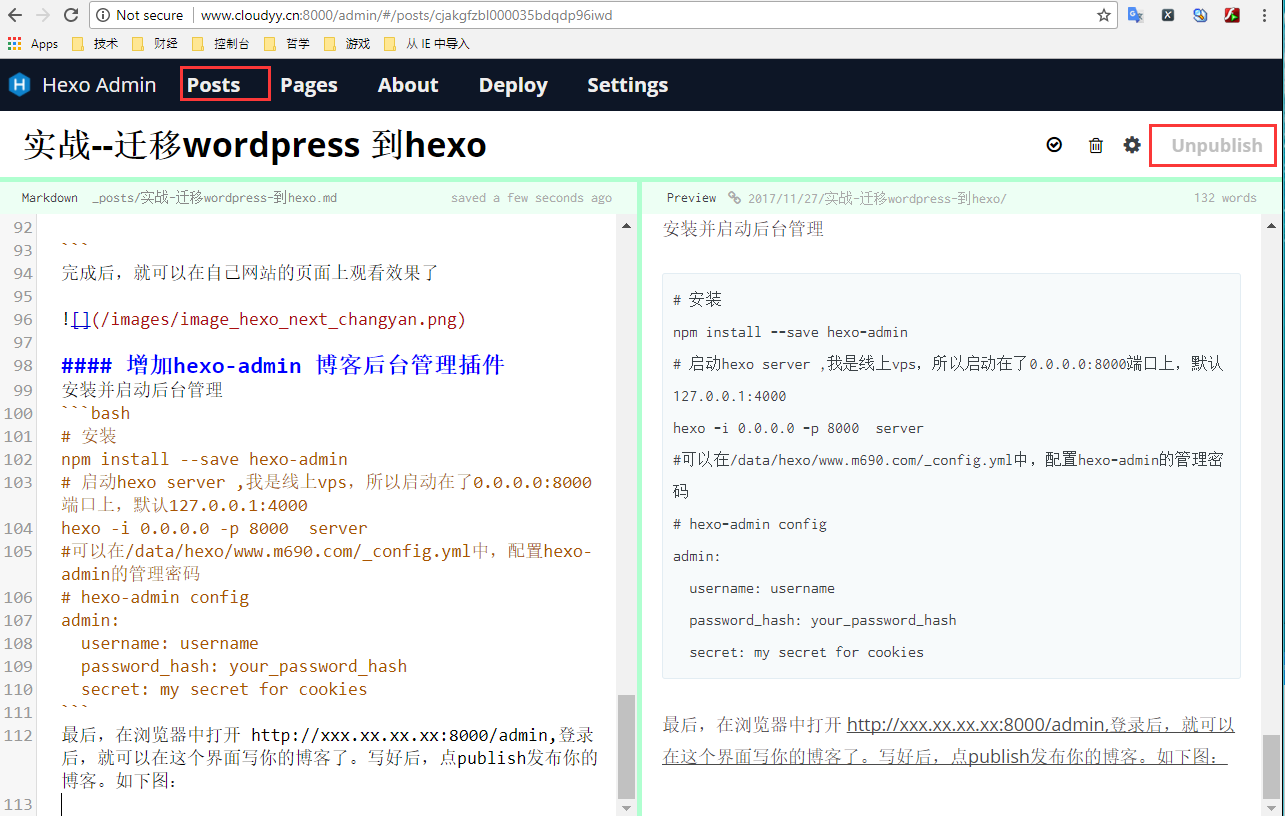
在浏览器中打开你的管理界面 xxx.xx.xx.xx:8000/admin,登录后,就可以在这个界面写你的博客了。左边是你可编辑的markdown文本,右边就是你的预览,而且是隔个几秒系统就会自动保存一下(因为是静态的文件麻,不用象wordpress,要手动去点),好方便。写好后,点publish发布你的博客。如下图:

最后,夸一下它的贴图功能 ,QQ截图后,直接在页面中黏贴,给图片启个不重复名字,就可以完成帖图的上传功能,十分方便,如下图:

在next主题上,增加每篇博客的访问量统计
这个功能我在之前的wordpress中没有实现,现在用hexo的next主题轻松实现了。
文章https://leancloud.cn申请一个账号,得到AppID和AppKey。
编辑/data/hexo/www.m690.com/themes/next/_config.xml文件,增加下面的内容:1
2
3
4
5
6# Show number of visitors to each article.
# You can visit https://leancloud.cn get AppID and AppKey.
leancloud_visitors:
enable: true
app_id: 5gDhvhXnxxxxxxxxxxxxxxxxxxxxxx #<app_id>
app_key: BkDrcVExxxxxxxxxxxxxxxxxxxx #<app_key>
显示效果如下:

Next下添加版权声明模块
首先定位到Next Theme文件夹下的layout/_marco/post.swig文件,这个用于layout下的post.swig的区别是前者扶着具体的post-content的生成,而后者是调用前者,然后补充类似comment第三方的模块的脚本。找到post-body所在的标签,并在其后加上如下代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<div>
{# 表示如果不在索引列表中加入后续的HTML代码 #}
{% if not is_index %}
<ul class="post-copyright">
<li class="post-copyright-author">
<strong>本文作者:</strong>{{ theme.author }}
</li>
<li class="post-copyright-link">
<strong>本文链接:</strong>
<a href="{{ url_for(page.path) }}" title="{{ page.title }}">{{ page.path }}</a>
</li>
<li class="post-copyright-license">
<strong>版权声明: </strong>
本博客所有文章除特别声明外,均采用 <a href="http://creativecommons.org/licenses/by-nc-sa/3.0/cn/" rel="external nofollow" target="_blank">CC BY-NC-SA 3.0 CN</a> 许可协议。转载请注明出处!
</li>
</ul>
{% endif %}
</div>
定位到Next下的source/css/_custom/custom.styl,并在里面添加如下样式代码:1
2
3
4
5
6
7.post-copyright {
margin: 2em 0 0;
padding: 0.5em 1em;
border-left: 3px solid #ff1700;
background-color: #f9f9f9;
list-style: none;
}
显示效果如下:

如何用微软的新神器vs code 来代替 hexo-admin来写blog
hexo-admin功能很好,可以贴图,但有些时候不是很稳定,特别是他不能手动保存md文件,只能自动保存。有时候,一不小心开得时间长了,session 过期了,就会保存不进去了。而且hexo启着也非常占资源。我找了一个替代方案,把网站目录上传到github,然后clone到本地,用微软的vscode本地编辑md文件,然后上传到github上完成更新。
用vscode 代替hexo-admin的好处是,vscode编辑markdown功能更强,在本地编辑也更快,不会出现编辑了老半天,没有保存的情况。而且vscode 的Markdown Preview Enhanced插件可能更完美的支持preview (Ctrl+Shift+m), Markdown Paste 插件可以更完善的支持图片黏贴(Ctrl+Alt+v)。如果快捷键不可用,看一下是不是有什么其它程序占用了。
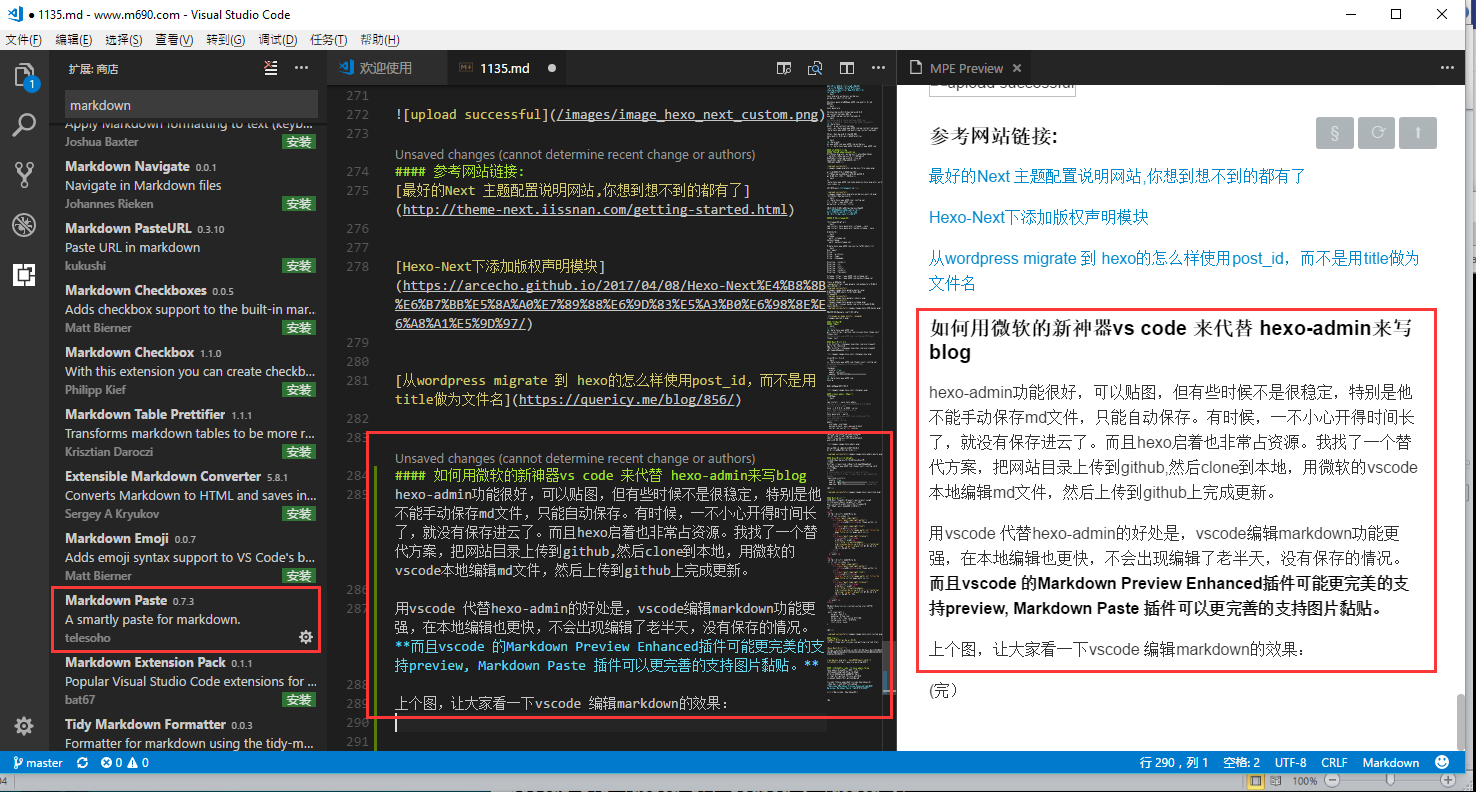
上个图,让大家看一下vscode 编辑markdown的效果:
参考网站链接:
从wordpress migrate 到 hexo的怎么样使用post_id,而不是用title做为文件名
(完)

