如果你要在自己的blog中使用其他网站的图片,而这个图片又是防盗链的,只能使用相应的网站的域名才能访问。那你就只能把这个网站的图片cp下来,然后再上传到自己的blog上,是不是很麻烦呢?今天从同事那边学了个简单的方法,加段jquery代码,分分钟实现盗链,对方网站一点脾气都没有,哈哈哈。
具体方法如下:
1、在网站的根目录放上相应的jquery文件,如jquery-1.11.3.min.js
2、更改网站根目录下wp-content/themes/quickchic/single.php文件,在文件最下面加上下面的内容(注:quickchic是你自己的主题名,请根据你自己使用的主题更改):
2
3
4
5
6
7
8
9
10
11
12
13
14
<script type='text/javascript'>
function showImg( url ) {
var imgid = Math.random(),
frameid = 'frameimg' + imgid;
window['img'+imgid] = '<script>window.onload = function() { parent.document.getElementById(\''+frameid+'\').height = document.getElementById(\'img\').height+\'px\'; }<'+'/script>';
return '<iframe id="'+frameid+'" src="javascript:parent[\'img'+imgid+'\'];" frameBorder="0" scrolling="no" width="100%"></iframe>';
}
$(function(){
$('img').each(function(index, element) {
$(this).replaceWith(showImg(this.src));
});
});
</script>
最后说一下原理:
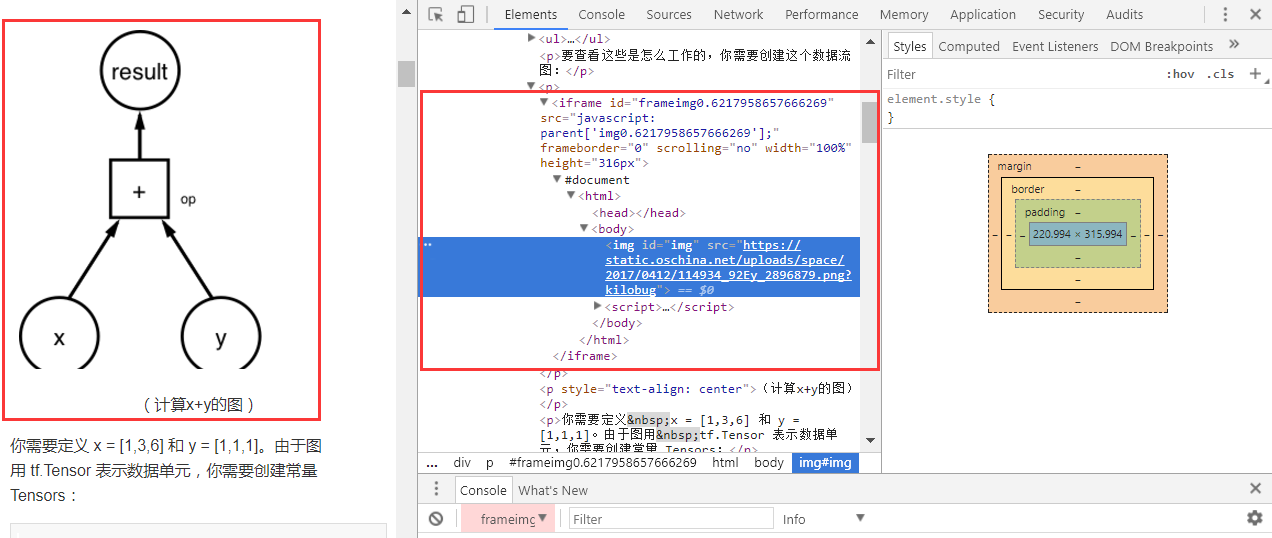
原理其实非常简单,就是用上面的js代码实现在每一个有图片的地方生成一个独立的iframe来实现对原图的下载。因为在iframe中,是对原图的直接下载,可以完美的跳过防盗链检查。具体更改后,生成的网页原码如下图: